Tutorial langkah demi langkah membuat login dan register di PHP dengan tampilan menggunakan Bootstrap 4. Bio-data writing is art. Here are many sample of bio-data. Bio Data Writing, Resume Service, CV Sample Copy. This is useful to get jobs. Their are many executive resume writing firm catering to clients from India, US, Canada & Gulf. PHP Biodata - 5 examples found. These are the top rated real world PHP examples of Biodata extracted from open source projects. You can rate examples to help us improve the quality of examples. Fill out, securely sign, print or email your biodata form instantly with SignNow. The most secure digital platform to get legally binding, electronically signed documents in just a few seconds. Available for PC, iOS and Android. Start a free trial now to save yourself time and money! Biodata, or a resume that quickly introduces someone's accomplishments and past history, can be formatted using HTML code by using a variety of templates online.
Create accountAlready have an account? Log in hereWin a chance to get our Mega-pack for FREE!
Build something fancy with our free templates and win a chance to get our Mega-bundle (regular license) for free.
- Download one of our free templates.
- Build something crazy good with it.
- Show us what you've got! Tweet us your Codepen links before 31st October 2019.
- The most innovative/creative/impressive pens get showcased on our website and win our mega-bundle.
Offer ends in:
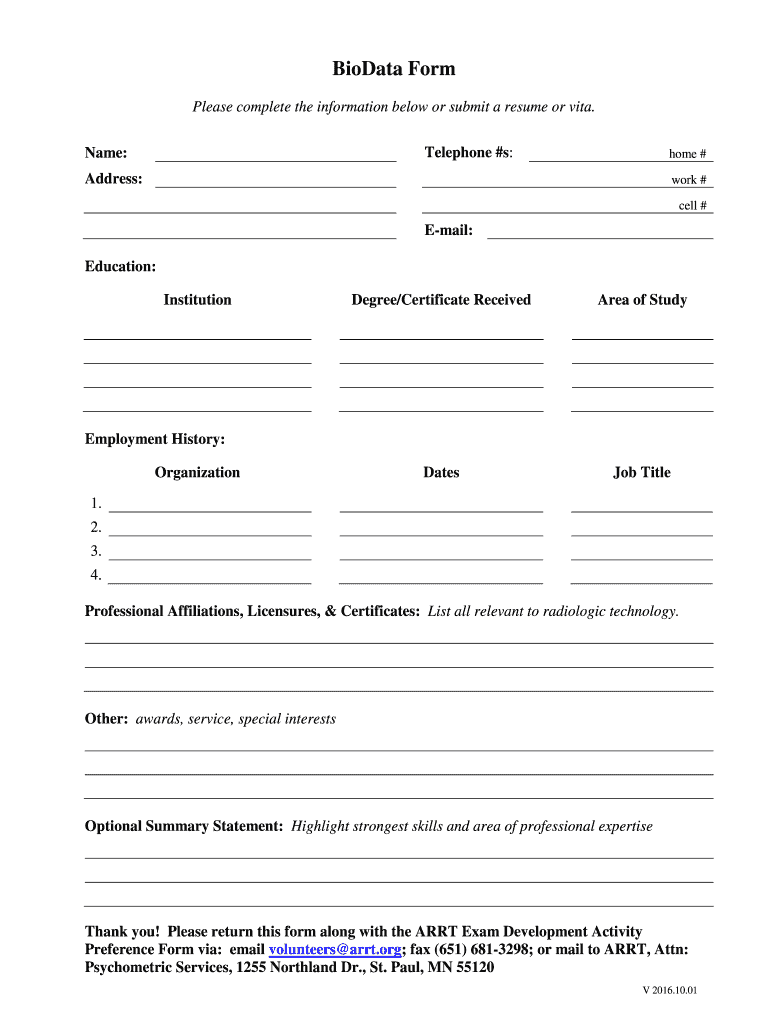
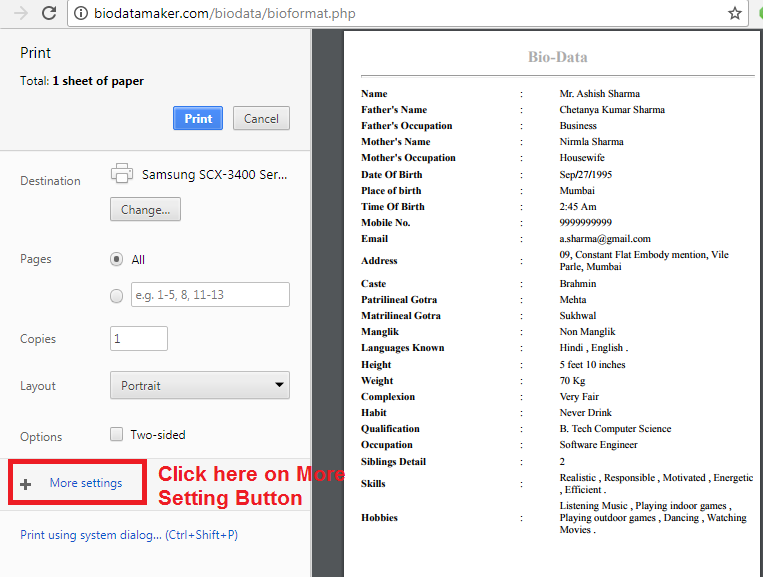
Biodata Form Code In Php Format
Locally Downloading the Files
Using CDN
JS
Biodata Form Code In Php Compiler
Good morning
I am beginner, I am trying to display an image from my library but it doesn’t work
Do you have some suggestion for me?
 Reply
ReplyLeave a Reply
Featured Posts

Biodata Form Code In Php Mysql
